
课程介绍
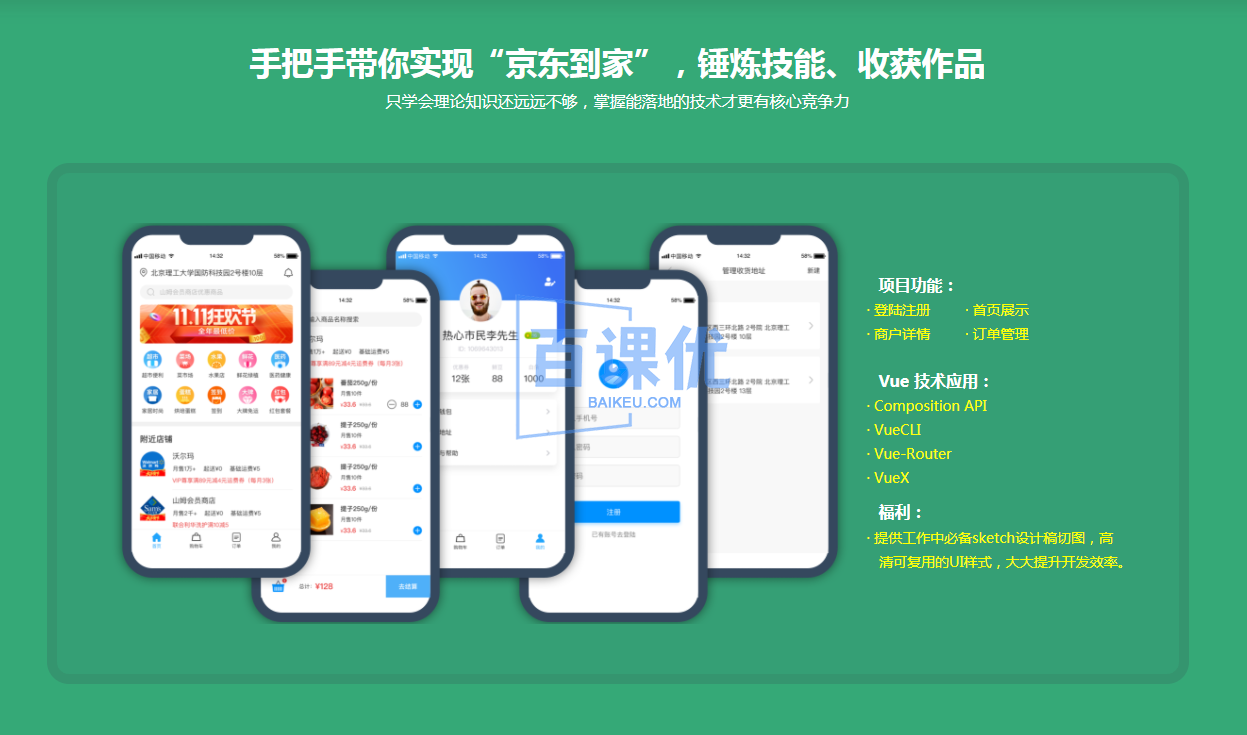
本课程来自某课网,经百课优(baikeu.com)精心整理发布(高清完结版),是一门Vue3 入门与实战教程。课程从 Vue3 基础语法开始步步深入,拥有六大核心模块进阶式地学习,全面系统的学习 Vue3 技术。学习过程中,老师手把手带你实现“京东到家”项目,掌握能落地的硬核技术。




课程目录
.
├── 第1章 Vue 语法初探 试看/
│ ├── [ 24M] 1-1 课前须知,这里有你需要了解的一切
│ ├── [ 75M] 1-2 初学编写 HelloWorld 和 Counter
│ ├── [ 51M] 1-3 编写字符串反转和内容隐藏小功能
│ ├── [ 59M] 1-4 编写TodoList 小功能,了解循环和双向绑定
│ └── [ 89M] 1-5 组件概念初探,对 TodoList 进行组件代码拆分
├── 第2章 Vue 基础语法/
│ ├── [ 50M] 2-1 Vue 中应用和组件的基础概念
│ ├── [ 57M] 2-2 理解 Vue 中的生命周期函数(1)
│ ├── [ 70M] 2-3 理解 Vue 中的生命周期函数(2)
│ ├── [ 52M] 2-4 常用模版语法讲解(1)
│ ├── [ 46M] 2-5 常用模版语法讲解(2)
│ ├── [ 82M] 2-6 数据,方法,计算属性和侦听器(1)
│ ├── [ 33M] 2-7 数据,方法,计算属性和侦听器(2)
│ ├── [ 67M] 2-8 样式绑定语法
│ ├── [ 35M] 2-9 条件渲染
│ ├── [ 62M] 2-10 列表循环渲染(1)
│ ├── [ 56M] 2-11 列表循环渲染(2) @更多it视频+Q:3595329727.mp4
│ ├── [ 69M] 2-12 事件绑定(1)
│ ├── [ 40M] 2-13 事件绑定(2)
│ ├── [ 42M] 2-14 表单中双向绑定指令的使用(1)
│ ├── [ 39M] 2-15 表单中双向绑定指令的使用(2)
│ └── [ 47M] 2-16 表单中双向绑定指令的使用(3)
├── 第3章 探索组件的理念/
│ ├── [ 52M] 3-1 组件的定义及复用性,局部组件和全局组件(1)
│ ├── [ 57M] 3-2 组件的定义及复用性,局部组件和全局组件(2)
│ ├── [ 83M] 3-3 组件间传值及传值校验
│ ├── [ 66M] 3-4 单项数据流的理解
│ ├── [ 51M] 3-5 Non-Props 属性是什么
│ ├── [ 65M] 3-6 父子组件间如何通过事件进行通信(1)
│ ├── [ 28M] 3-7 父子组件间如何通过事件进行通信(2)
│ ├── [ 63M] 3-8 组件间双向绑定高级内容(选学)
│ ├── [ 56M] 3-9 使用插槽和具名插槽解决组件内容传递问题(1)
│ ├── [ 42M] 3-10 使用插槽和具名插槽解决组件内容传递问题(2)
│ ├── [ 42M] 3-11 作用域插槽 @百课优网.mp4
│ ├── [ 65M] 3-12 动态组件和异步组件
│ └── [ 68M] 3-13 基础语法知识点查缺补漏
├── 第4章 Vue 中的动画/
│ ├── [ 75M] 4-1 使用 Vue 实现基础的 CSS 过渡与动画效果
│ ├── [ 72M] 4-2 使用 transition 标签实现单元素组件的过渡和动画效果(1)
│ ├── [ 64M] 4-3 使用 transition 标签实现单元素组件的过渡和动画效果(2)
│ ├── [ 69M] 4-4 使用 transition 标签实现单元素组件的过渡和动画效果(3)
│ ├── [ 64M] 4-5 组件和元素切换动画的实现
│ ├── [ 36M] 4-6 列表动画
│ └── [ 36M] 4-7 状态动画
├── 第5章 Vue 中的高级语法 试看/
│ ├── [ 39M] 5-1 Mixin 混入的基础语法(1)
│ ├── [ 79M] 5-2 Mixin 混入的基础语法(2)
│ ├── [ 50M] 5-3 开发实现 Vue 中的自定义指令(1)
│ ├── [ 54M] 5-4 开发实现 Vue 中的自定义指令(2)
│ ├── [ 53M] 5-5 Teleport 传送门功能
│ ├── [ 84M] 5-6 更加底层的 render 函数(选学)
│ ├── [ 55M] 5-7 插件的定义和使用 @baikeu.com.mp4
│ └── [ 68M] 5-8 数据校验插件开发实例
├── 第6章 Composition API/
│ ├── [113M] 6-1 Setup 函数的使用.mp4
│ ├── [ 90M] 6-2 ref,reactive 响应式引用的用法和原理(1).mp4
│ ├── [ 79M] 6-3 ref,reactive 响应式引用的用法和原理 (2).mp4
│ ├── [ 33M] 6-4 toRef 以及 context 参数(1).mp4
│ ├── [ 79M] 6-5 toRef 以及 context 参数(2).mp4
│ ├── [ 84M] 6-6 使用 Composition API 开发TodoList(1).mp4
│ ├── [ 99M] 6-7 使用 Composition API 开发TodoList(2).mp4
│ ├── [ 92M] 6-8 computed方法生成计算属性.mp4
│ ├── [185M] 6-9 watch 和 watchEffect 的使用和差异性(1).mp4
│ ├── [129M] 6-10 watch 和 watchEffect 的使用和差异性(2).mp4
│ ├── [ 89M] 6-11 生命周期函数的新写法.mp4
│ └── [116M] 6-12 Provide,Inject,模版 Ref 的用法.mp4
├── 第7章 Vue 项目开发配套工具讲解/
│ ├── [ 52M] 7-1 VueCLI 的使用和单文件组件(1)_.mp4
│ ├── [ 44M] 7-2 VueCLI 的使用和单文件组件(2)_.mp4
│ ├── [ 61M] 7-3 使用单文件组件编写 TodoList_-Q:3595329727.mp4
│ ├── [ 65M] 7-4 Vue-Router 路由的理解和使用(1)_.mp4
│ ├── [ 26M] 7-5 Vue-Router 路由的理解和使用(2)_.mp4
│ ├── [ 56M] 7-6 VueX 的语法详解(1)_.mp4
│ ├── [ 70M] 7-7 VueX 的语法详解(2)_.mp4
│ ├── [ 48M] 7-8 VueX 的语法详解(3)_.mp4
│ ├── [ 37M] 7-9 CompositionAPI 中如何使用 VueX_.mp4
│ └── [ 29M] 7-10 使用 axios 发送ajax 请求_.mp4
├── 第8章 “京东到家”项目首页开发/
│ ├── [ 21M] 8-1 工程初始化
│ ├── [ 55M] 8-2 工程目录代码简介及整理
│ ├── [ 33M] 8-3 基础样式集成及开发模拟器的使用
│ ├── [116M] 8-4 flex + iconfont 完成首页 docker 样式编写
│ ├── [109M] 8-5 使用Scss 组织地址区域布局
│ ├── [ 83M] 8-6 利用CSS技巧实现搜索及 banner 区域布局
│ ├── [ 61M] 8-7 使用 flex布局实现图标列表布局
│ ├── [ 99M] 8-8 首页布局收尾
│ ├── [ 84M] 8-9 首页组件的合理拆分 @更多it视频+Q:3595329727.mp4
│ ├── [ 93M] 8-10 使用v-for, v-html 指令精简页面代码
│ └── [ 44M] 8-11 CSS 作用域约束以及 Vue 开发者工具的安装使用
├── 第9章 登陆功能开发/
│ ├── [111M] 9-1 登陆页面布局开发
│ ├── [ 65M] 9-2 路由守卫实现基础登陆校验功能
│ ├── [ 51M] 9-3 注册页面开发及路由串联复习
│ ├── [ 88M] 9-4 使用axios 发送登陆 Mock 请求
│ ├── [ 65M] 9-5 请求函数的封装
│ ├── [ 55M] 9-6 Toast 弹窗组件的开发
│ ├── [ 45M] 9-7 通过代码拆分增加逻辑可维护性
│ ├── [ 58M] 9-8 Setup函数的职责以及注册功能的实现(1)
│ └── [ 65M] 9-9 Setup函数的职责以及注册功能的实现(2)
├── 第10章 商家展示功能开发/
│ ├── [ 61M] 10-1 首页附近店铺数据动态化-详情页准备
│ ├── [ 73M] 10-2 动态路由,异步路由与组件拆分复用(1)
│ ├── [ 41M] 10-3 动态路由,异步路由与组件拆分复用(2)
│ ├── [ 61M] 10-4 搜索布局及路由跳转(1)
│ ├── [ 35M] 10-5 搜索布局及路由跳转(2) -百课优baikeu.com.mp4
│ ├── [ 66M] 10-6 路由参数的传递以及商家详情的获取(1)
│ ├── [ 56M] 10-7 路由参数的传递以及商家详情的获取(2)
│ ├── [ 65M] 10-8 商家页面核心样式开发(1)
│ ├── [ 59M] 10-9 商家页面核心样式开发(2)
│ ├── [ 47M] 10-10 样式的优化与代码复用(1)
│ ├── [ 56M] 10-11 样式的优化与代码复用(2)
│ ├── [112M] 10-12 商家详情页分类及内容联动的实现
│ └── [ 85M] 10-13 使用 watchEffect 巧妙的进行代码拆分
├── 第11章 交易链路开发/
│ ├── [102M] 11-1 购物车的样式开发
│ ├── [ 86M] 11-2 Vuex中购物车数据结构的设计(1)
│ ├── [ 46M] 11-3 Vuex中购物车数据结构的设计(2)
│ ├── [ 95M] 11-4 使用 computed 完成订单价格计算
│ ├── [ 75M] 11-5 购物车及列表双向数据同步功能开发(1)
│ ├── [ 46M] 11-6 购物车及列表双向数据同步功能开发(2)
│ ├── [ 67M] 11-7 根据购物车选中状态计算订单金额(1)
│ ├── [ 60M] 11-8 根据购物车选中状态计算订单金额(2) -优质课程分享加qq:3595329727.mp4
│ ├── [ 77M] 11-9 全选及清空购物车的功能实现(1)
│ ├── [ 72M] 11-10 全选及清空购物车的功能实现(2)
│ ├── [ 59M] 11-11 商家详情页面代码优化(1)
│ ├── [ 33M] 11-12 商家详情页面代码优化(2)
│ ├── [ 48M] 11-13 购物车数据结构的变更(1)
│ ├── [ 56M] 11-14 购物车数据结构的变更(2)
│ ├── [ 71M] 11-15 通过 LocalStorage 实现购物车信息持久存储(1)
│ └── [ 51M] 11-16 通过 LocalStorage 实现购物车信息持久存储(2)
├── 第12章 核心购物链路开发/
│ ├── [ 88M] 12-1 确认订单页面创建及顶部布局(1)
│ ├── [ 60M] 12-2 确认订单页面创建及顶部布局(2)
│ ├── [ 90M] 12-3 订单商品列表数据获取与布局(1)
│ ├── [ 60M] 12-4 订单商品列表数据获取与布局(2)
│ ├── [ 48M] 12-5 页面布局及展示逻辑开发(1)
│ ├── [ 76M] 12-6 页面布局及展示逻辑开发(2)
│ ├── [ 63M] 12-7 确认订单页面组件拆分及弹框布局制作(1)
│ ├── [ 74M] 12-8 确认订单页面组件拆分及弹框布局制作(2) @baikeu.com.mp4
│ ├── [ 58M] 12-9 购物流程开发完成(1)
│ ├── [ 83M] 12-10 购物流程开发完成(2)
│ ├── [ 25M] 12-11 下单流程开发优化
│ ├── [ 39M] 12-12 订单列表页布局开发(1)
│ ├── [ 65M] 12-13 订单列表页布局开发(2)
│ ├── [ 84M] 12-14 订单列表逻辑开发(1)
│ └── [ 73M] 12-15 订单列表逻辑开发(2)
├── 第13章 真机调试及工程发布流程/
│ ├── [ 34M] 13-1 如何进行真机调试
│ ├── [ 67M] 13-2 解决真机调试过程中的展示问题
│ ├── [ 39M] 13-3 实现项目对不同设备的展示适配
│ └── [ 72M] 13-4 项目上线和课程总结
├── 第14章【2022加餐】商品搜索&_购物车功能实现/
│ ├── [ 59M] 14-1搜索页面样式布局(1).mp4
│ ├── [ 71M] 14-2搜索页面样式布局(2).mp4
│ ├── [ 43M] 14-3搜索历史逻辑的实现(1).mp4
│ ├── [ 63M] 14-4搜索历史逻辑的实现(2).mp4
│ ├── [ 52M] 14-5搜索列表页面逻辑开发-百课优baikeu.com.mp4
│ ├── [ 83M] 14-6搜索列表布局及逻辑实现(1).mp4
│ ├── [ 71M] 14-7搜索列表布局及逻辑实现(2).mp4
│ ├── [ 65M] 14-8搜索列表布局及逻辑实现(3).mp4
│ ├── [ 82M] 14-9购物车列表开发(1).mp4
│ ├── [ 81M] 14-10购物车列表开发(2).mp4
│ ├── [ 89M] 14-11购物车列表开发(3).mp4
│ ├── [ 51M] 14-12购物车优化&_mixin样式复用(1).mp4
│ └── [ 97M] 14-13购物车优化&_mixin样式复用(2).mp4
└── 第15章【2022加餐】购物地址管理功能实现/
├── [ 73M] 15-1地址列表页面开发(1).mp4
├── [ 70M] 15-2地址列表页面开发(2).mp4
├── [ 91M] 15-3地址新建逻辑开发(1).mp4
├── [ 99M] 15-4地址新建逻辑开发(2).mp4
├── [ 96M] 15-5地址编辑逻辑开发.mp4
├── [ 95M] 15-6实现下单地址选择功能(1).mp4
└── [ 49M] 15-7实现下单地址选择功能(2).mp4
└── 资料代码/
学员评价
Imthen 好评
Dell老师讲得很好!!!也看过其他vue的视频,Dell老师讲得是最清晰的,条理清楚,逻辑清晰,深入浅出,举例恰当,一听就明白! 老师的讲课用词平易近人,水平很高,却能认真踏实的一行行代码书写并讲解,令人尊敬! 后悔应该早点买这门课!
w***6 好评
学到了入门语法,感觉很赞。虽然内容在官网api文档里也有,但有老师带一遍还是很好。 以前学js操作dom,jquery操作dom,总感觉太复杂凌乱。现在这种vue3的面向数据编程,感觉很符合逻辑。

1、本站信息来自网络,版权争议与本站无关
2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权
3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意
4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责
5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
7、请支持正版软件、得到更好的正版服务。