课程介绍
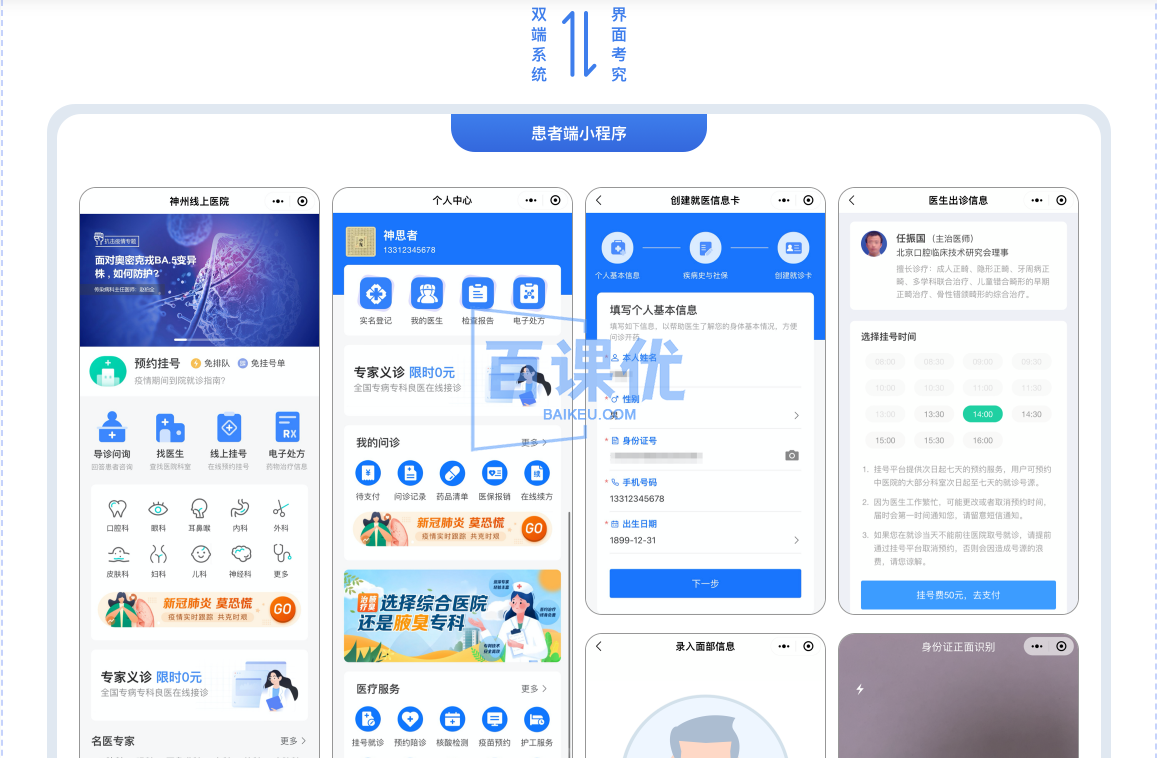
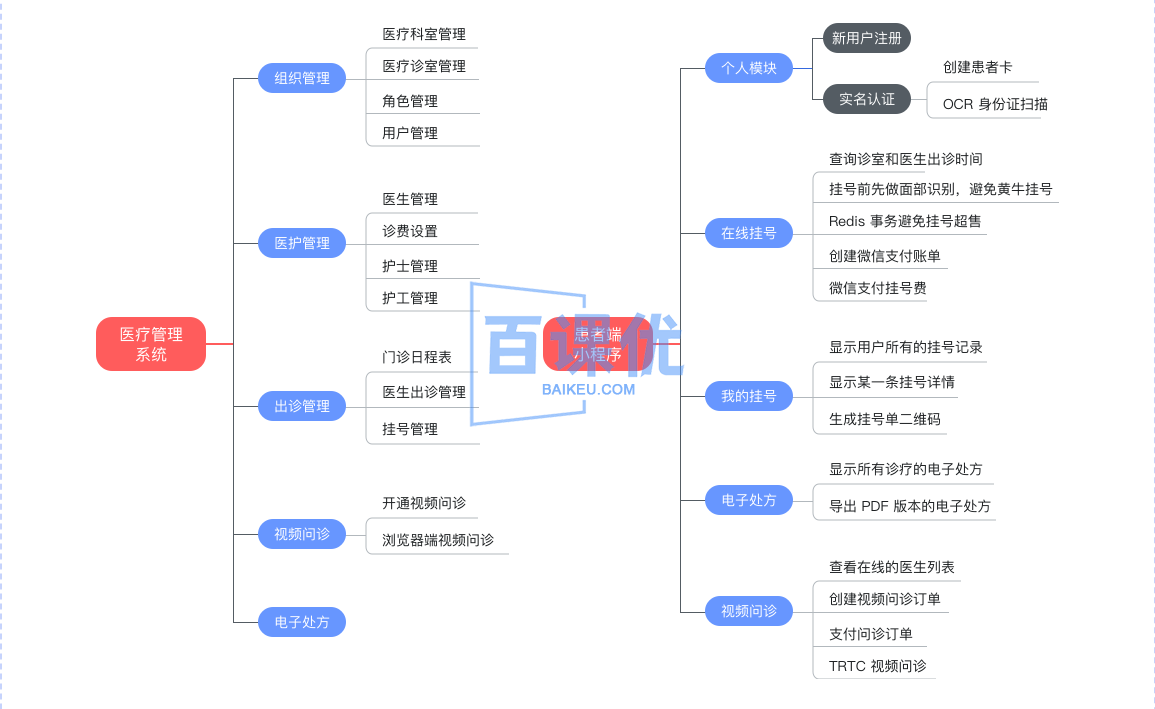
本课程来自某课网,经百课优(baikeu.com)精心整理发布,是一套Java全栈开发视频教程。毕业设计or求职优秀案例–Web管理端+小程序用户端。本课程基于SpringBoot2.X + Vue + UniAPP,打造医疗行业Web 管理端与小程序用户端。快速学会SpringBoot / Vue3.0 / UniAPP的深度应用,实现前端+后端+移动端多技术栈技术落地。





课程目录
├── 第1章课程介绍/
│ ├── [113M] 1-1神州医疗课程导学
│ ├── [147M] 1-2搭建开发平台
│ ├── [136M] 1-3安装虚拟机和Linux系统
│ ├── [119M] 1-4安装Docker服务
│ ├── [145M] 1-5搭建Hbase+Phoenix大数据平台
│ ├── [160M] 1-6安装其他中间件
│ ├── [111M] 1-7运行初始化项目
│ └── [ 48M] 1-8本章总结
├── 第2章运行UNIAPP+Vue3.0+SpringBoot项目/
│ ├── [ 16M] 2-1本章介绍
│ ├── [155M] 2-2SpringBoot项目技术栈分析
│ ├── [103M] 2-3SaToken认证与授权简介
│ ├── [ 99M] 2-4基于Phoenix的RBAC权限模型
│ ├── [124M] 2-5前端VUE项目技术栈(一)
│ ├── [ 55M] 2-6前端VUE项目技术栈(二)
│ ├── [121M] 2-7UniApp小程序项目技术栈
│ └── [9.9M] 2-8本章总结
└── 第3章使用Vue3.0+SpringBoot实现医护人员管理/
├── [ 89M] 3-10使用RESTful封装查询医生信息接口
├── [124M] 3-11ElementPlus折叠面板展示医生信息
├── [120M] 3-12利用Minio私有云保存照片文件
├── [ 58M] 3-13使用el-upload组件上传医生照片
├── [169M] 3-14使用RESTful封装添加医护人员接口
├── [178M] 3-15ElementPlus实现添加医生记录(一)
├── [174M] 3-16ElementPlus实现添加医生记录(二)
├── [165M] 3-17使用RESTful封装更新医生信息接口
├── [ 88M] 3-18使用ElementPlus更新医生信息
├── [ 79M] 3-19使用RESTful封装逻辑删除医生记录
├── [ 24M] 3-1本章介绍
├── [108M] 3-20使用ElementPlus删除医生记录
├── [9.5M] 3-21本章总结
├── [ 84M] 3-2使用Hash加盐对Password加密
├── [ 82M] 3-3使用RESTful封装MIS系统登录接口(一)
├── [ 69M] 3-4使用RESTful封装MIS系统登录接口(二)
├── [123M] 3-5Vue3.0+ElementPlus实现系统登录
├── [118M] 3-6使用RESTful封装查询医生分页接口(一)
├── [155M] 3-7使用RESTful封装查询医生分页接口(二)
├── [124M] 3-8Vue3.0+ElementPlus查询医护人员分页(一)
└── [ 59M] 3-9Vue3.0+ElementPlus查询医护人员分页(二)
└── 第4章利用OCR与人脸识别实现患者注册与登陆/
├── [ 56M] 4-10开通OCR扫描
├── [ 39M] 4-11实现OCR身份证扫描功能
├── [5.2M] 4-12本章总结
├── [9.4M] 4-1本章介绍
├── [127M] 4-2使用RESTful封装患者端登陆&_注册
├── [139M] 4-3利用open_id实现患者端注册&_登陆
├── [ 75M] 4-4使用RESTful封装创建患者卡接口
├── [137M] 4-5使用uView实现创建患者信息卡(一)
├── [100M] 4-6使用uView实现创建患者信息卡(二)
├── [ 82M] 4-7根据Token加载登陆信息
├── [ 74M] 4-8使用RESTful封装修改就诊卡接口
└── [ 56M] 4-9使用uView实现修改就诊卡
├── 第5章使用Vue3.0+SpringBoot管理医生出诊/
│ ├── [131M] 5-10使用ElementPlus添加出诊计划(一)
│ ├── [125M] 5-11使用ElementPlus添加出诊计划(二)
│ ├── [168M] 5-12使用RESTful封装查询医生日程接口
│ ├── [168M] 5-13使用Flex与自定义表格显示出诊时段
│ ├── [124M] 5-14使用ElemenPlus添加出诊时段
│ ├── [188M] 5-15使用RESTful封装查询出诊时段
│ ├── [160M] 5-16使用RESTful封装更新出诊时段
│ ├── [ 97M] 5-17使用ElementPlus更新出诊时段
│ ├── [ 94M] 5-18使用RESTful封装删除出诊时段
│ ├── [ 33M] 5-19使用ElementPlus删除出诊时段
│ ├── [ 17M] 5-1本章介绍
│ ├── [7.1M] 5-20本章总结
│ ├── [ 97M] 5-2使用RESTful封装查询出诊计划(一)
│ ├── [ 72M] 5-3使用RESTful封装查询出诊计划(二)
│ ├── [104M] 5-4使用RESTful封装查询出诊计划(三)
│ ├── [ 69M] 5-5利用ElementPlus表格加载出诊计划(一)
│ ├── [ 92M] 5-6利用ElementPlus表格加载出诊计划(二)
│ ├── [182M] 5-7使用RESTful封装添加出诊日程接口(一)
│ ├── [165M] 5-8利用Redis事务避免挂号超售
│ └── [ 99M] 5-9使用RESTful封装添加出诊日程接口(二)
├──第6章UNIAPP+微信支付3.0实现在线挂号/
│ ├── [128M] 6-10利用Camera录入面部特征信息
│ ├── [133M] 6-11使用RESTful封装人脸识别接口
│ ├── [ 39M] 6-12利用Camera实现人脸验证
│ ├── [ 76M] 6-13使用RESTful封装医生出诊信息
│ ├── [ 81M] 6-14使用uView显示患者端医生出诊信息(一)
│ ├── [ 62M] 6-15使用uView显示患者端医生出诊信息(二)
│ ├── [117M] 6-16利用Redis事务执行挂号避免超售
│ ├── [ 81M] 6-17微信支付3.0的资质和Java依赖库
│ ├── [ 79M] 6-18调用微信支付3.0接口创建付款单
│ ├── [106M] 6-19在HBase中保存挂号单
│ ├── [ 13M] 6-1本章介绍
│ ├── [ 79M] 6-20利用Redis缓存过期,关闭挂号单
│ ├── [126M] 6-21开通内网穿透,接收付款结果
│ ├── [ 73M] 6-22患者端小程序支付挂号费
│ ├── [ 75M] 6-23使用RESTful主动查询付款结果
│ ├── [ 45M] 6-24挂号成功后主动查询付款结果
│ ├── [ 23M] 6-25本章总结
│ ├── [ 92M] 6-2挂号前先检测患者实名登记
│ ├── [ 78M] 6-3使用RESTful封装挂号科室列表
│ ├── [103M] 6-4使用Flex布局实现门诊列表页面
│ ├── [ 95M] 6-5使用RESTful封装挂号出诊接口
│ ├── [128M] 6-6使用Flex布局实现挂号页面出诊计划
│ ├── [151M] 6-7使用RESTful封装检测患者挂号资格
│ ├── [ 72M] 6-8患者端小程序检测挂号资格
│ └── [152M] 6-9使用RESTful封装采集人脸模型接口
├──第7章基于TRTC实现视频问诊/
│ ├── [128M] 7-10使用RESTful封装创建视频问诊挂号单
│ ├── [ 85M] 7-11利用Redis缓存过期,检查挂号付款结果
│ ├── [ 99M] 7-12使用WebSocket发送通知消息
│ ├── [124M] 7-13使用RESTful封装查询问诊信息接口
│ ├── [111M] 7-14MIS系统主动加载问诊信息
│ ├── [ 94M] 7-15内网穿透接收视频问诊付款结果
│ ├── [ 82M] 7-16支付问诊费后主动查询付款结果
│ ├── [112M] 7-17使用QuartZ轮询处理问诊缓存(一)
│ ├── [ 65M] 7-18使用QuartZ轮询处理问诊缓存(二)
│ ├── [ 50M] 7-19使用RESTful加载候诊页面诊断材料
│ ├── [ 14M] 7-1本章介绍
│ ├── [ 72M] 7-20使用RESTful封装上传诊断材料
│ ├── [141M] 7-21实现患者端候诊页面上传诊疗材料
│ ├── [116M] 7-22实现删除已上传的诊疗材料
│ ├── [ 86M] 7-23患者端获取TRTC签名,进入视频问诊页面
│ ├── [ 99M] 7-24患者端开启TRTC音视频通讯
│ ├── [144M] 7-25利用WebSocket推送开始和结束消息
│ ├── [125M] 7-26医生端进行TRTC视频问诊(一)
│ ├── [127M] 7-27医生端进行TRTC视频问诊(二)
│ ├── [ 89M] 7-28优化TRTC视频问诊(一)
│ ├── [ 97M] 7-29优化TRTC视频问诊(二)
│ ├── [ 34M] 7-2开通腾讯云TRTC音视频服务
│ ├── [ 59M] 7-30优化TRTC视频问诊(三)
│ ├── [ 53M] 7-31测试TRTC视频问诊
│ ├── [ 82M] 7-32医生端利用el-image加载诊断照片
│ ├── [ 32M] 7-33本章总结
│ ├── [107M] 7-3医生端初始化,获取TRTC签名
│ ├── [132M] 7-4实现Web端医生上线与下线(一)
│ ├── [ 79M] 7-5实现Web端医生上线与下线(二)
│ ├── [ 57M] 7-6实现开放或关闭视频问诊挂号
│ ├── [ 85M] 7-7使用RESTful封装科室与诊室列表
│ ├── [138M] 7-8使用Picker实现条件查询上线医生
│ └── [104M] 7-9使用RESTful封装上线医生列表
├──第8章基于RabbitMQ+Hbase开发电子处方/
│ ├── [ 12M] 8-1本章介绍
│ ├── [ 48M] 8-2消息队列如何实现系统松耦合?
│ ├── [ 83M] 8-3利用Queue接收电子处方
│ ├── [ 56M] 8-4使用RESTful封装查询电子处方接口
│ ├── [ 52M] 8-5患者端小程序显示电子处方
│ ├── [ 40M] 8-6在患者端挂号单中查看电子处方
│ └── [ 13M] 8-7本章总结
└──第9章项目整体部署、发布、上线全流程/
├── [ 16M] 9-1本章介绍
├── [ 34M] 9-2使用腾讯云主机安装Docker环境
├── [ 89M] 9-3注册申请域名,完成实名备案
├── [ 68M] 9-4编译部署SpringBoot项目
├── [ 38M] 9-5编译部署前端Vue3.0项目
├── [ 19M] 9-6发布微信小程序【更多it资源 www.baikeu.com】
└── [ 11M] 9-7本章总结
├──第10章项目面试辅导与总结/
│ ├── [ 62M] 10-1总结课程后端技术栈
│ └── [ 41M] 10-2总结课程前端技术栈
└── 资料代码/
├── [ 74K] SQL脚本.sql
├── [ 0] 代码/
├── [ 72] 软件云盘地址.txt
├── [ 13K] 特别声明.docx
资源截图

1、本站信息来自网络,版权争议与本站无关
2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权
3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意
4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责
5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
7、请支持正版软件、得到更好的正版服务。