
课程介绍
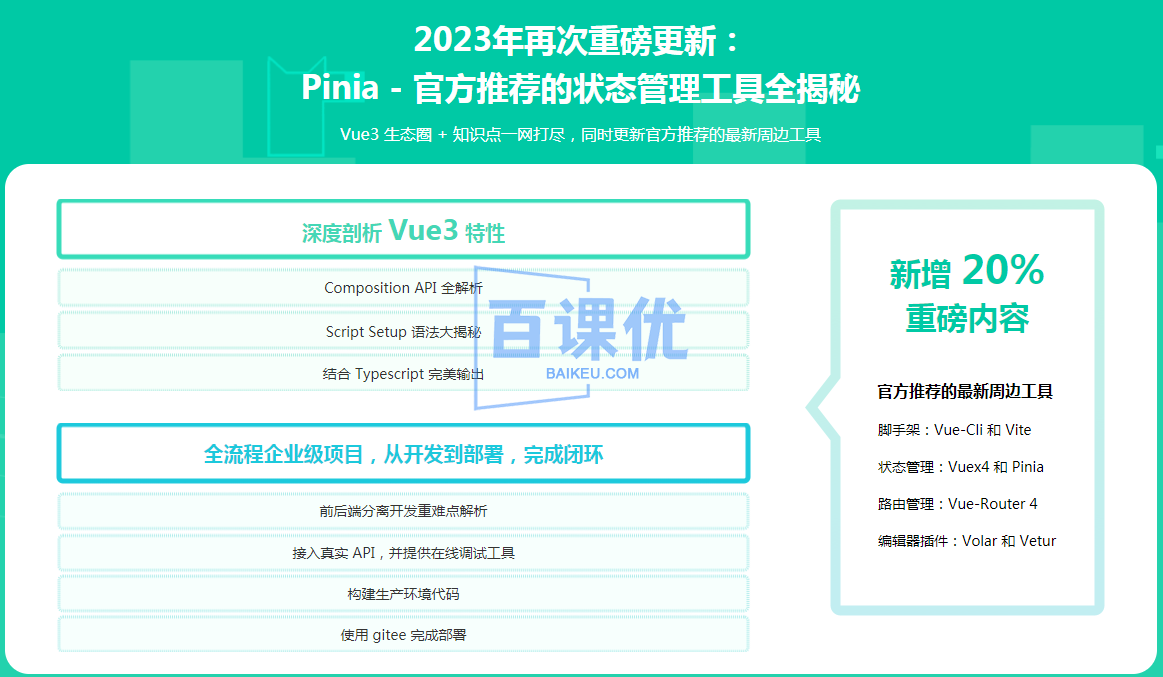
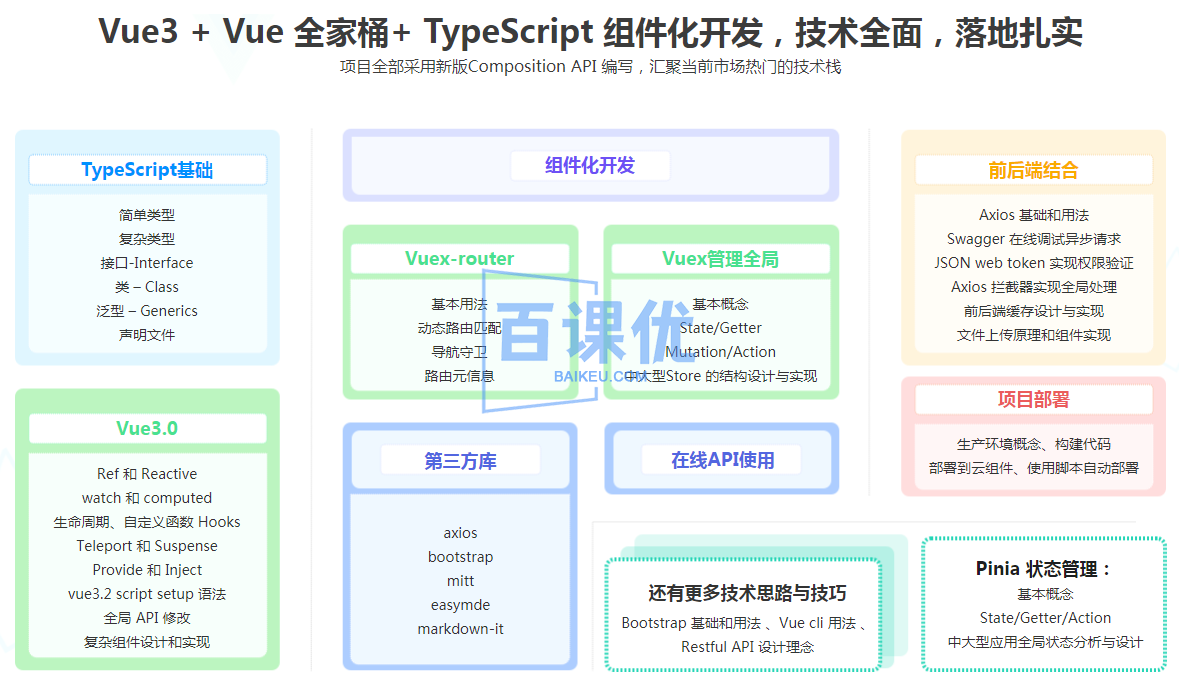
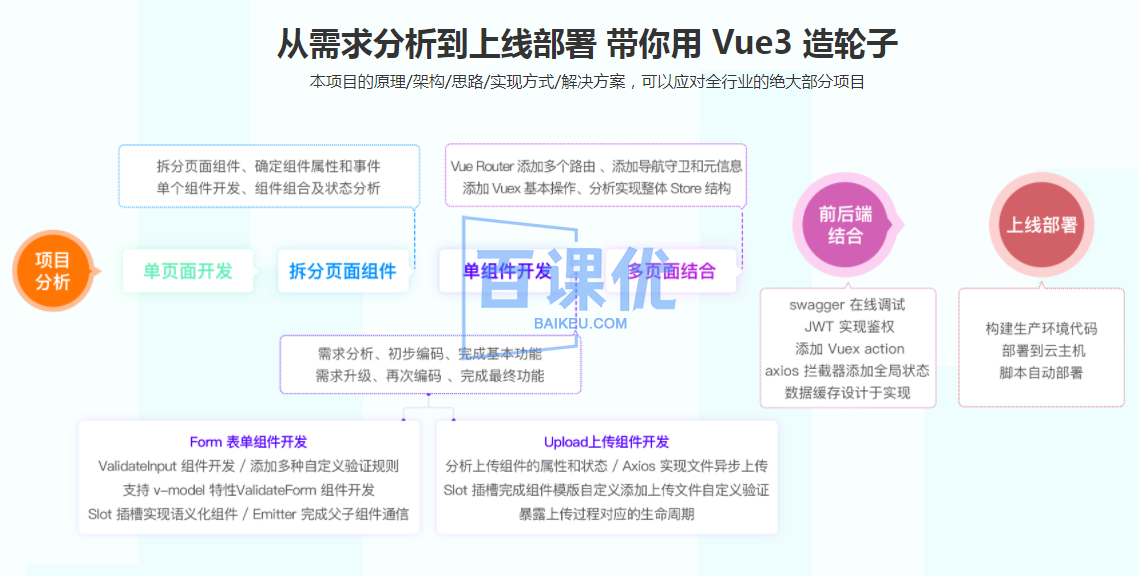
【2023 年更新】Vue3 + TS仿知乎专栏企业级项目,经百课优(baikeu.com)精心整理发布。课程系统学习Vue3+TS,采用新版Vuex和Vue-Router全家桶,将帮助你掌握基本组件库开发的思路和技巧。使用真实的后端API连接,解决前后端分离开发中的痛点,包括权限管理、路由控制、全局Store结构设计和前端缓存实现。
相关课程推荐:





课程资源目录
├── 第1章 课程介绍/@更多it资源www.baikeu.com
│ ├── [ 38M] 1-1课程介绍(导学)
│ └── [ 13M] 1-2代码库和在线文档使用注意事项(必看)
├── 第2章 你好 Typescript: 进入类型的世界/
│ ├── [ 11M] 2-1什么是Typescript
│ ├── [ 34K] 2-2安装Typescript文档
│ ├── [ 12M] 2-3为什么要学习typescript
│ ├── [ 14M] 2-4安装typescript
│ ├── [ 13M] 2-5原始数据类型和Any类型
│ ├── [ 16M] 2-6数组和元组
│ ├── [ 11M] 2-7Interface-接口初探
│ ├── [ 17M] 2-8函数
│ ├── [ 18M] 2-9类型推论联合类型和类型断言
│ ├── [ 17M] 2-10枚举(Enum)
│ ├── [ 17M] 2-11泛型(Generics)第一部分
│ ├── [ 12M] 2-12泛型(Generics)第二部分-约束泛型
│ ├── [ 19M] 2-13泛型第三部分-泛型在类和接口中的使用
│ ├── [ 16M] 2-14类型别名,字面量和交叉类型
│ ├── [ 37M] 2-15声明文件第一部分
│ ├── [ 27M] 2-16声明文件第二部分
│ ├── [ 23M] 2-17内置类型
│ ├── [ 27M] 2-18配置文件
│ ├── [ 25K] 2-19【讨论题】对Typescript初步学习后的印象和困惑
│ └── [ 40K] 2-20为clipboard.js开源库添加简化版的定义文件
├── 第3章 初识 Vue3.0: 新特性详解/
│ ├── [8.0M] 3-1vue3新特性巡礼
│ ├── [ 10M] 3-2为什么会有vue3
│ ├── [ 22M] 3-3使用vue-cli配置vue3开发环境
│ ├── [ 16M] 3-4使用vite创建项目
│ ├── [ 33M] 3-5代码结构分析以及推荐插件安装
│ ├── [ 28M] 3-6使用eslint规范代码
│ ├── [ 20M] 3-7vue3-ref的妙用
│ ├── [ 23M] 3-8更近一步-reactive
│ ├── [ 17M] 3-9vue3响应式对象的新花样
│ ├── [ 17M] 3-10老瓶新酒-生命周期
│ ├── [ 22M] 3-11侦测变化-watch
│ ├── [ 30M] 3-12vue3模块化妙用-鼠标追踪器
│ ├── [ 30M] 3-13模块化难度上升-useURLLoader
│ ├── [ 28M] 3-14模块化结合typescript-泛型改造
│ ├── [ 37K] 3-15新版axios出现“unknown”错误的解决方案
│ ├── [ 11M] 3-16Typescript对vue3的加持
│ ├── [9.7M] 3-17Teleport-瞬间移动第一部分
│ ├── [ 25M] 3-18Teleport-瞬间移动第二部分
│ ├── [ 13M] 3-19Suspense-异步请求好帮手第一部分
│ ├── [ 21M] 3-20Suspense-异步请求好帮手第二部分
│ ├── [ 32M] 3-21Provide-Inject
│ ├── [ 17M] 3-22全局API修改
│ ├── [ 20M] 3-23setup语法糖基础
│ ├── [ 35M] 3-24setup语法糖进阶-
│ ├── [ 17K] 3-25【谈一谈】经过新特性的学习
│ ├── [ 26K] 3-26【讨论题】你对vue3的compositionAPI
│ └── [ 38K] 3-27【学习任务】写一个hooks函数,来监听键盘的按键
├── 第4章 项目起航 – 准备工作和第一个页面/
│ ├── [ 26M] 4-1项目起航需求分析
│ ├── [ 22M] 4-2文件结构和代码规范
│ ├── [ 21M] 4-3样式解决方案简介和分析
│ ├── [ 14M] 4-4设计图拆分和组件属性分析
│ ├── [ 29M] 4-5ColumnList组件编码
│ ├── [ 29M] 4-6ColumnList组件使用Bootstrap美化
│ ├── [ 28M] 4-7GlobalHeader组件编码
│ ├── [ 24M] 4-8Dropdown组件基本功能编码
│ ├── [ 26M] 4-9Dropdown组件添加DropdownItem
│ ├── [ 22M] 4-10Dropdown组件点击外部区域自动隐藏
│ ├── [ 21M] 4-11useClickOutside第一个自定义函数
│ └── [ 29K] 4-12【讨论题】谈谈你在工作中常用的样式解决方案?
├── 第5章 表单的世界 – 完成自定义 Form 组件/
│ ├── [ 12M] 5-1web世界的经典元素-表单
│ ├── [ 26M] 5-2ValidateInput第一部分—简单的实现
│ ├── [ 41M] 5-3ValidateInput第二部分—抽象验证规则
│ ├── [ 36M] 5-4ValidateInput第三部分—支持v-model
│ ├── [ 30M] 5-5ValidateInput编码第四部分—使用$attrs支持默认属性
│ ├── [ 38K] 5-6【讨论题】谈谈扩展ValidateInput的验证功能
│ ├── [7.7M] 5-7ValidateForm组件需求分析
│ ├── [ 31M] 5-8ValidateForm编码第一部分-使用插槽slot
│ ├── [ 33M] 5-9ValidateForm编码第二部分-尝试父子通讯
│ ├── [ 21M] 5-10ValidateForm编码第三部分-寻找外援mitt
│ ├── [257K] 5-11使用新版mitt时报出类型错误的解决方案
│ ├── [ 23M] 5-12ValidateForm编码第四部分-大功告成
│ └── [ 25K] 5-13学习任务:扩展ValidateForm的功能,完成清空功能
├── 第6章 请你吃全家桶 – 初步使用 vue-router 和 vuex/
│ ├── [ 24M] 6-1什么是SPA(SinglePageApplication)应用?
│ ├── [ 25M] 6-2添加路由页面基础结构
│ ├── [ 20K] 6-3添加路由页面基础结构代码地址
│ ├── [ 14M] 6-4vue-router安装和使用
│ ├── [ 20M] 6-5vue-router配置路由
│ ├── [ 33M] 6-6vue-router添加路由
│ ├── [ 28M] 6-7添加columnDetail页面
│ ├── [ 13M] 6-8状态管理工具是什么
│ ├── [ 21K] 6-9ColumnDetail代码提交详情
│ ├── [ 22M] 6-10Vuex简介和安装
│ ├── [ 33M] 6-11Vuex整合当前应用
│ ├── [ 21M] 6-12使用Vuexgetters
│ ├── [ 29M] 6-13添加新建文章页面
│ ├── [ 20M] 6-14Vuerouter添加路由守卫-前置守卫
│ └── [ 13M] 6-15Vuerouter添加路由守卫-使用元信息完成权限管理
├── 第7章 前后端结合 – 项目整合后端接口/
│ ├── [ 12M] 7-1前后端分离开发是什么
│ ├── [ 25M] 7-2RESTfulAPI设计理念
│ ├── [ 32M] 7-3使用swagger在线文档查看接口详情
│ ├── [ 24M] 7-4axios的基本用法和独家后端API使用(必看)
│ ├── [ 45K] 7-5后端Icode终极使用方案
│ ├── [ 34M] 7-6使用vuexaction发送异步请求
│ ├── [ 34M] 7-7使用vuexaction发送异步请求第二部分
│ ├── [141K] 7-8CreatePost页面ColumnId类型报错的解决方案
│ ├── [ 30M] 7-9使用async和await改造异步请求
│ ├── [ 29M] 7-10使用axios拦截器添加loading效果
│ ├── [ 26M] 7-11Loader组件编码第一部分-基本实现
│ └── [ 22M] 7-12Loader组件编码第二部分-使用Teleport进行改造
├── 第8章 通行凭证 – 权限管理/
│ ├── [ 27M] 8-1登录第一部分获取token
│ ├── [ 24M] 8-2jwt的运行机制
│ ├── [ 34M] 8-3登录第二部分axios设置通用header
│ ├── [ 25M] 8-4登录第三部分持久化登录状态
│ ├── [ 26M] 8-5通用错误处理
│ ├── [ 40M] 8-6创建Message组件
│ ├── [ 32M] 8-7Message组件改进为函数调用形式
│ ├── [ 35M] 8-8了解Vnode以及vue的简单工作原理
│ ├── [ 27M] 8-9创建Vnode以及使用renderfunction
│ ├── [ 30M] 8-10使用h函数改造message组件
│ ├── [ 27M] 8-11作业:注册页面的编写
│ └── [ 33K] 8-12【学习任务】完成注册页面的功能
├── 第9章 道高一尺 – 上传组件/
│ ├── [ 16M] 9-1上传组件需求分析
│ ├── [ 27M] 9-2上传文件的两种实现方式
│ ├── [ 40M] 9-3(打点时间)Uploader组件第一部分
│ ├── [ 36M] 9-4Uploader组件第二部分
│ ├── [ 37M] 9-5Uploader组件第三部分:自定义模版
│ ├── [ 30M] 9-6改进路由验证系统
│ ├── [ 35M] 9-7创建文章页面实现Uploader自定义样式
│ ├── [ 53M] 9-8大功告成创建文章最后流程
│ ├── [ 29M] 9-9作业完成文章详情页
│ └── [ 35K] 9-10【学习任务】完成文章详情页的编码
├── 第10章 最终的功能 – 编辑和删除文章/
│ ├── [ 31M] 10-1添加编辑和删除区域
│ ├── [ 42M] 10-2修改文章编码第一部分-改进Uploader组件
│ ├── [ 33M] 10-3修改文章编码第二部分-改进ValidateInput组件
│ ├── [ 48M] 10-4修改文章编码第三部分-完成编辑功能
│ ├── [ 41M] 10-5Modal组件编码
│ ├── [ 31M] 10-6完成删除文章功能
│ ├── [ 56M] 10-7集成Easymde编辑器第一部分:简介,初步安装和使用
│ ├── [ 87M] 10-8集成Easymde编辑器第二部分:初步组件化-
│ ├── [ 45M] 10-9集成Easymde编辑器第三部分:暴露方法
│ └── [ 52M] 10-10集成Easymde编辑器第四部分:结合页面完成功能
├── 第11章 持续优化/
│ ├── [ 19M] 11-1可以优化的两个点
│ ├── [ 29M] 11-2完成帮助函数
│ ├── [ 29M] 11-3将store中的数组转换成对象
│ ├── [ 12M] 11-4防止重复请求逻辑分析
│ ├── [ 47M] 11-5缓存优化第一部分
│ ├── [ 31M] 11-6缓存优化第二部分
│ ├── [ 14M] 11-7useLoadMore实现分析
│ ├── [ 19M] 11-8useLoadMore编码
│ ├── [ 45M] 11-9useLoadMore在首页实践
│ ├── [ 13M] 11-10useLoadMore支持数据缓存解决方案分析
│ └── [ 19M] 11-11实现分页缓存逻辑
├── 第12章 项目构建和部署/
│ ├── 【更多it资源www.baikeu.com】Vue3+TS仿知乎
│ ├── [ 11M] 12-1生产环境和开发环境的异同
│ ├── [ 22M] 12-2为生产环境生成代码
│ ├── [ 26M] 12-3使用vite构建代码
│ ├── [ 17M] 12-4vite对阵vue-cli:为什么快?
│ ├── [ 14M] 12-5服务器的概念
│ ├── [ 17M] 12-6nginx概念简介
│ ├── [ 16M] 12-7使用giteepages进行部署
│ ├── [ 13M] 12-8nginx安装和配置访问静态文件
│ ├── [ 19M] 12-9nginx配置代理服务
│ └── [ 15M] 12-10上传代码到云主机
├── 第13章 2023年更新-学习新的状态管理工具 Pinia 并且重构整个应用/
│ ├── [ 17M] 13-1Pinia简介
│ ├── [ 26M] 13-2安装Pinia以及第一个概念State
│ ├── [ 51M] 13-3PiniaState第二部分
│ ├── [ 37M] 13-4PiniaGetter概念学习
│ ├── [ 36M] 13-5PiniaActions概念学习
│ ├── [ 33M] 13-6PiniaSetup方式创建Store
│ ├── [ 19M] 13-7Store重新设计
│ ├── [ 36M] 13-8Pinia改造第一部分-修改GlobalStore
│ ├── [ 30M] 13-9Pinia改造第二部分-UserStore
│ ├── [ 32M] 13-10UserStore添加到应用:第一部分
│ ├── [ 43M] 13-11UserStore添加到应用:第二部分
│ ├── [ 40M] 13-12Pinia改造第三部分-ColumnStore的设计与编码
│ ├── [ 52M] 13-13ColumnStore编码第二部分:在应用中使用
│ ├── [ 33M] 13-14重构useLoadMore
│ ├── [ 23M] 13-15Pinia改造第四部分-分析PostStore的结构
│ ├── [ 41M] 13-16完成PostStore编码
│ ├── [ 28M] 13-17分析PostStore在应用中的功能点
│ └── [ 16M] 13-18Pinia总结
└── 第14章 课程总结/
└── [ 14M] 14-1课程总结
└── 资料代码/

1、本站信息来自网络,版权争议与本站无关
2、本站所有主题由该帖子作者发表,该帖子作者与本站享有帖子相关版权
3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和本站的同意
4、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责
5、用户所发布的一切软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
6、您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。
7、请支持正版软件、得到更好的正版服务。








